آج کی ڈیجیٹل دنیا میں، Technically طور پر بہتر ویب سائٹ کا ہونا سرچ انجنوں پر اچھی طرح Rank ہونے کا بعث بن سکتی ہے۔ یقینی طور پر، Content اور Backlinks اہم ہیں، لیکن آپ کی سائٹ پر Technical Issues آپ کو Rank ہونے میں روک سکتے ہیں۔ یہی وہ جگہ ہے جہاں Technical SEO قدم رکھتا ہے۔ اس گائیڈ میں، ہم Technical SEO کی وضاحت کریں گے، یہ کیوں اہمیت رکھتا ہے، اور آپ اپنی ویب سائٹ کی Visibility کو بڑھانے کے لیے اسے کیسے استعمال کر سکتے ہیں۔
Technical SEO کیا ہے؟
Technical SEO آپ کی ویب سائٹ کو بہتر بنانے کے بارے میں ہے تاکہ سرچ انجنوں کے لیے آپ کے Content کو تلاش کرنا، سمجھنا اور سٹور کرنا آسان ہو۔ اس میںUser کے Experience کے عوامل بھی شامل ہیں۔ جیسے کہ آپ کی ویب سائٹ کو موبائل آلات پر استعمال میں تیز اور آسان بنانا۔ ، Technical SEO تلاش کے نتائج میں آپ کی Visibility کو بڑھا سکتا ہے۔ اس پوسٹ میں، آپ اپنی ویب سائٹ کوTechnical SEO کے لیے بہتر بنانے کے لیے بنیادی باتیں اور بہترین طریقے سیکھیں گے۔
Technical SEO کیوں اہم ہے؟
Technical SEO کواچھی طرح نہ کرنے سے آپ کی SEO کونقصان پہنچا سکتا ہے۔ اگر آپ کی سائٹ کے Pages, سرچ انجنوں (Search Engines) کے لیے Accessible نہیں ہیں، تو وہ Search Result میں ظاہر نہیں ہوں گے , چاہے آپ کا Content کتنا ہی قیمتی کیوں نہ ہو۔ اس کے نتیجے میں آپ کی ویب سائٹ پر Traffic کا نقصان اور آپ کے کاروبار کی ممکنہ آمدنی میں کمی ہوسکتی ہے۔ اس کے علاوہ، ویب سائٹ کی Speed اور Mobile-Friendliness آپ کی سائٹ کے Ranking کے Factors کو Confirmed کرتے ہیں۔ اگر آپ کے Pages آہستہ آہستہ لوڈ ہوتے ہیں، تو Users ناراض ہو کر آپ کی سائٹ چھوڑ سکتے ہیں۔ اس طرح کے User Behaviors اس بات کا اشارہ دے سکتے ہیں کہ آپ کی سائٹ Positive User Experience نہیں بناتی ہے۔ نتیجے کے طور پر، سرچ انجن آپ کی سائٹ کو اچھی طرح سے Ranking نہیں کر سکتے ہیں۔ Technical SEO کو بہتر طور پر سمجھنے کے لیے، ہمیں دو اہم Process پر بات کرنے کی ضرورت ہے: Crawling اور indexing۔
Understanding Crawling and How to Optimize
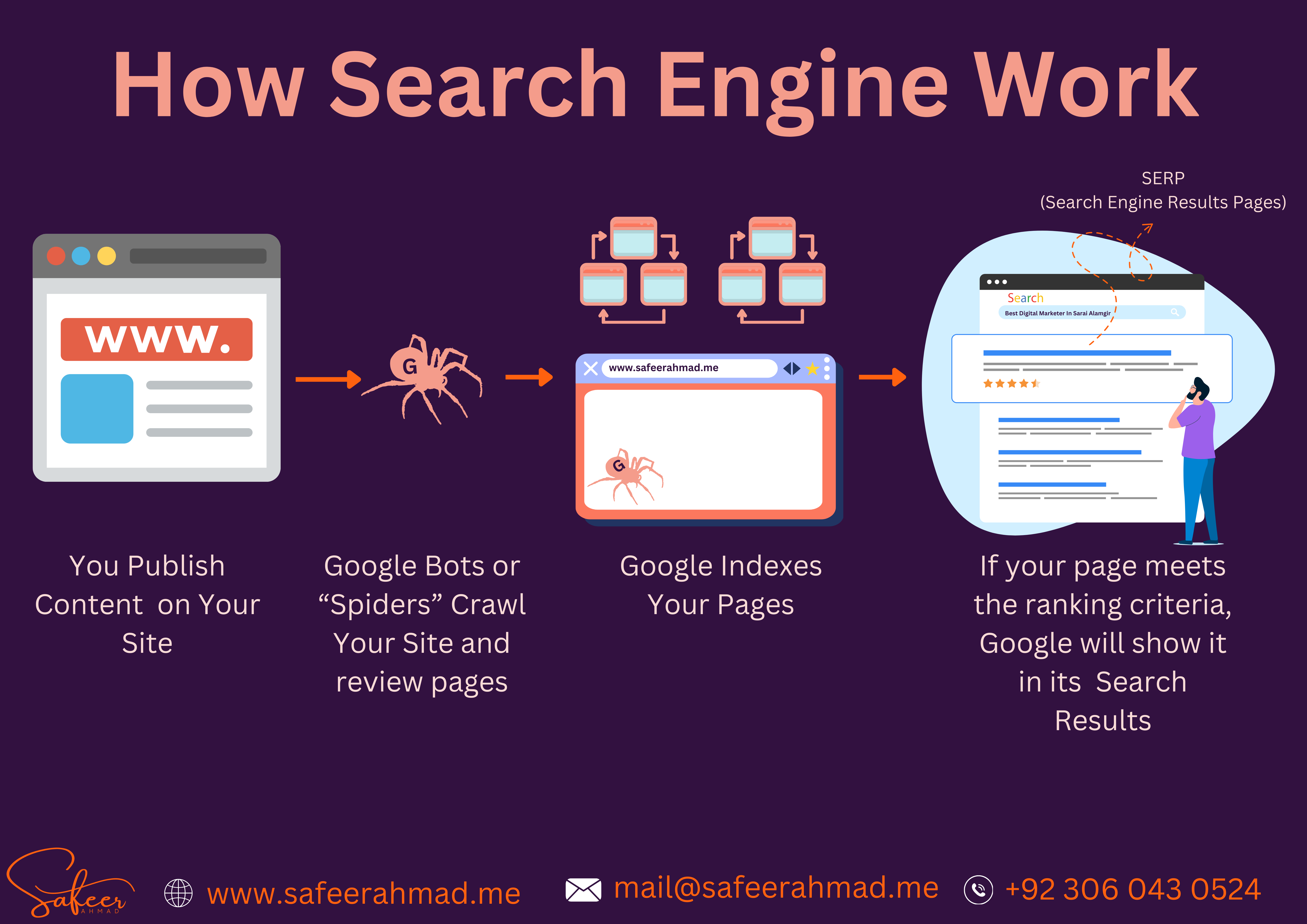
Crawling سرچ انجن کے کام کرنے کے طریقہ کار کا ایک Essential جزو ہے۔

Crawling اس وقت ہوتی ہے جب سرچ انجن Know Pages پر ایسے نئے لنکس Discover کرتے ہیں جنہیں انہوں نے ابھی تک نہیں دیکھا ہوتا۔ مثال کے طور پر، جب بھی ہم نئی بلاگ پوسٹس Publish کرتے ہیں، ہم انہیں اپنے Main Blog Page میں شامل کرتے ہیں۔

لہذا، اگلی بار جب گوگل جیسا سرچ انجن ہمارے Blog Page کو Crawl کرے گا، تو اسے نئی Blog Posts کے حال ہی میں شامل کیے گئے لنکس نظر آئیں گے۔ اور یہ ان طریقوں میں سے ایک ہے جس سے گوگل ہماری New Blog Posts کو دریافت کرتا ہے۔
Create an SEO-Friendly Site Architecture
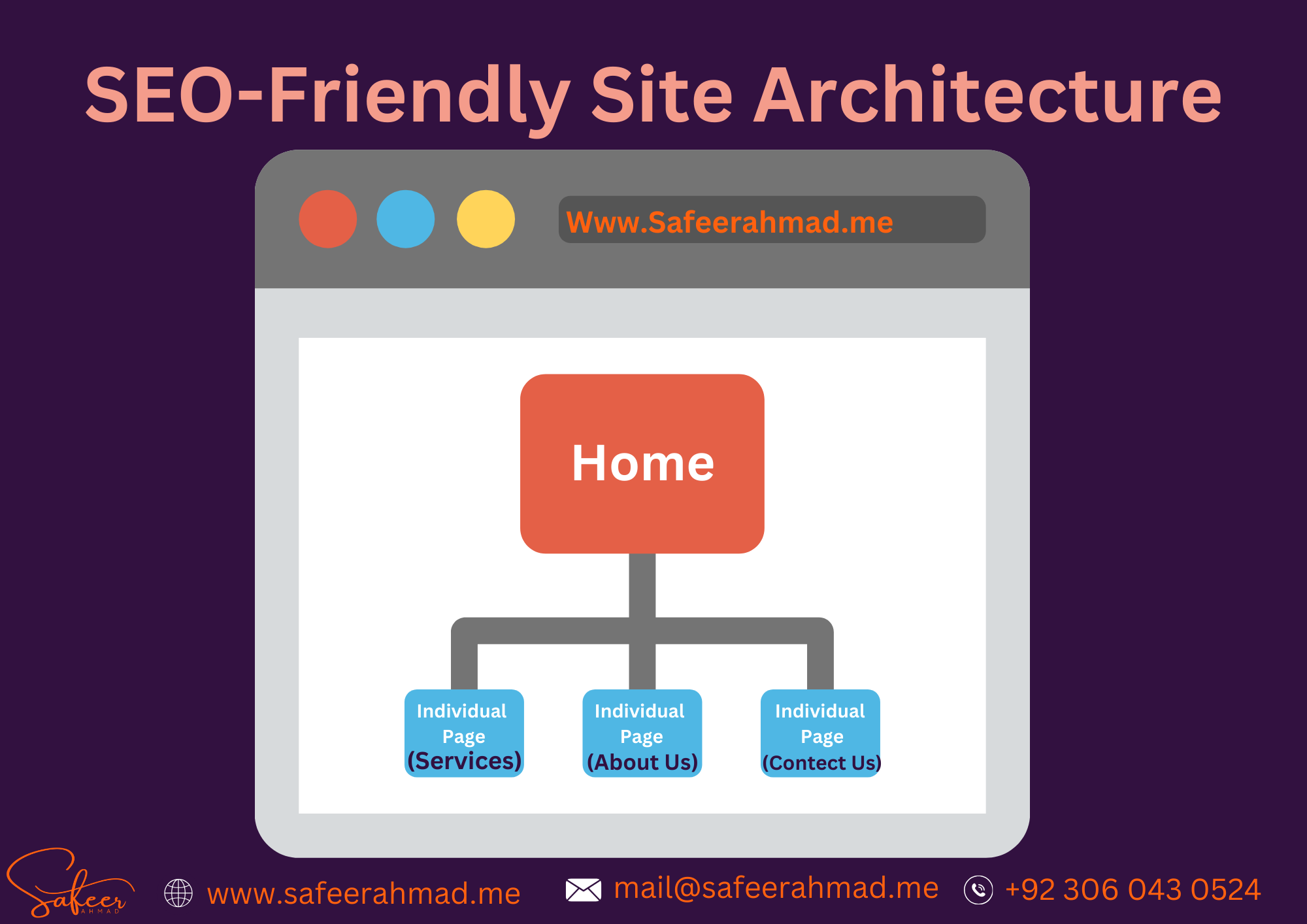
سائٹ کا Architecture (جسے سائٹ کا ڈھانچہ بھی کہا جاتا ہے) یہ ہے کہ آپ کی سائٹ کے اندر Pages کیسے منسلک ہوتے ہیں۔ سائٹ کا ایک Effective ڈھانچہ Pages کو کس طرح ترتیب دیتا ہے جس سے Crawler کو آپ کی ویب سائٹ کا Content جلدی اور آسانی سے تلاش کرنے میں مدد ملتی ہے۔ لہذا، اس بات کو یقینی بنائیں کہ آپ کی سائٹ کی Structuring بناتے وقت تمام Pages آپ کے Home Page کے ساتھ یا صرف چند Clicks کے فاصلے پر ہوں۔

Site Structure کے ڈھانچے میں، تمام Pages کو ایک Logically Positions میں ترتیب دی گی ہوتی ہے۔ Home Page کو Individual Pages سے Link ہونا چاہیے جیسے ہ About-Us ، Contact-Us، یا Services کے Pages سے منسلک ہونا چاہیے۔ یہ Structure آپ کے Orphan Pages کی تعداد کو بھی کم کرتا ہے۔Orphan Pages ایسے Pages ہوتے ہیں جن کی طرف کوئی Internal Link نہیں ہوتا، جس سے Crawler اور Users کے لیے انہیں Find کرنا مشکل (یا بعض اوقات ناممکن) ہوتا ہے۔
Submit Your Sitemap to Google
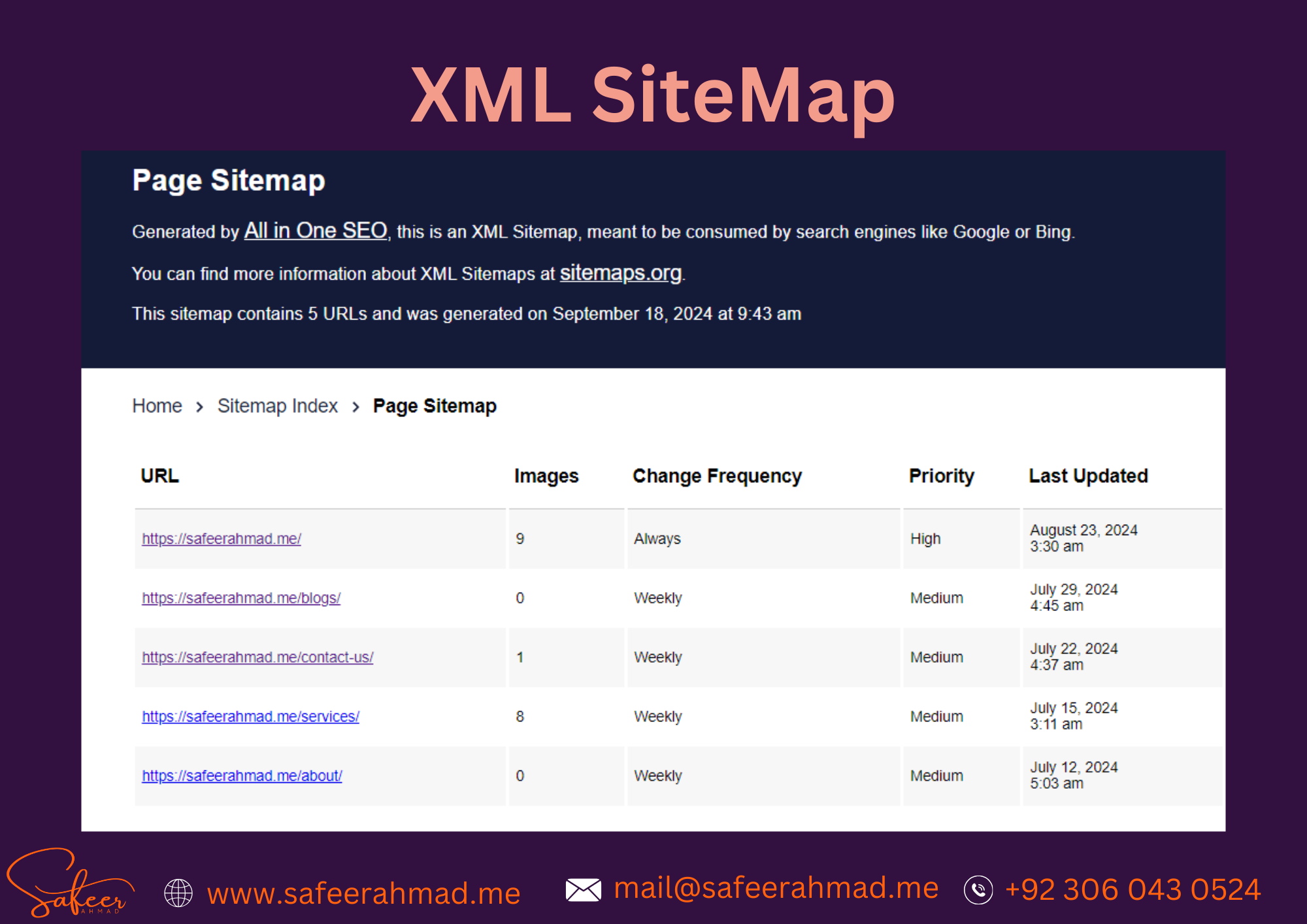
XML Sitemap استعمال کرنے سے Google کو آپ کےWeb Pages کو تلاش کرنے میں مدد مل سکتی ہے۔ XML Sitemap ایک فائل ہے جس میں آپ کی Website کے اہم Pages کی فہرستList ہوتی ہے۔ یہ سرچ انجنوں کو یہ جاننے میں مدد دیتا ہے کہ آپ کی Website میں کون کون سے Pages ہیں اور انہیں کہاں تلاش کرنا ہے۔ یہ خاص طور پرایک اہم چیز ہے اگر آپ کی سائٹ بہت سارے Pages پر مشتمل ہے۔ یا اگر وہ اچھی طرح سے Linkes نہیں ہوئے ہیں۔

آپ کا SiteMap عام طور پر ان دو URLs میں سے ایک پر واقع ہوتا ہے :
- yoursite.com/sitemap.xml
- yoursite.com/sitemap_index.xml
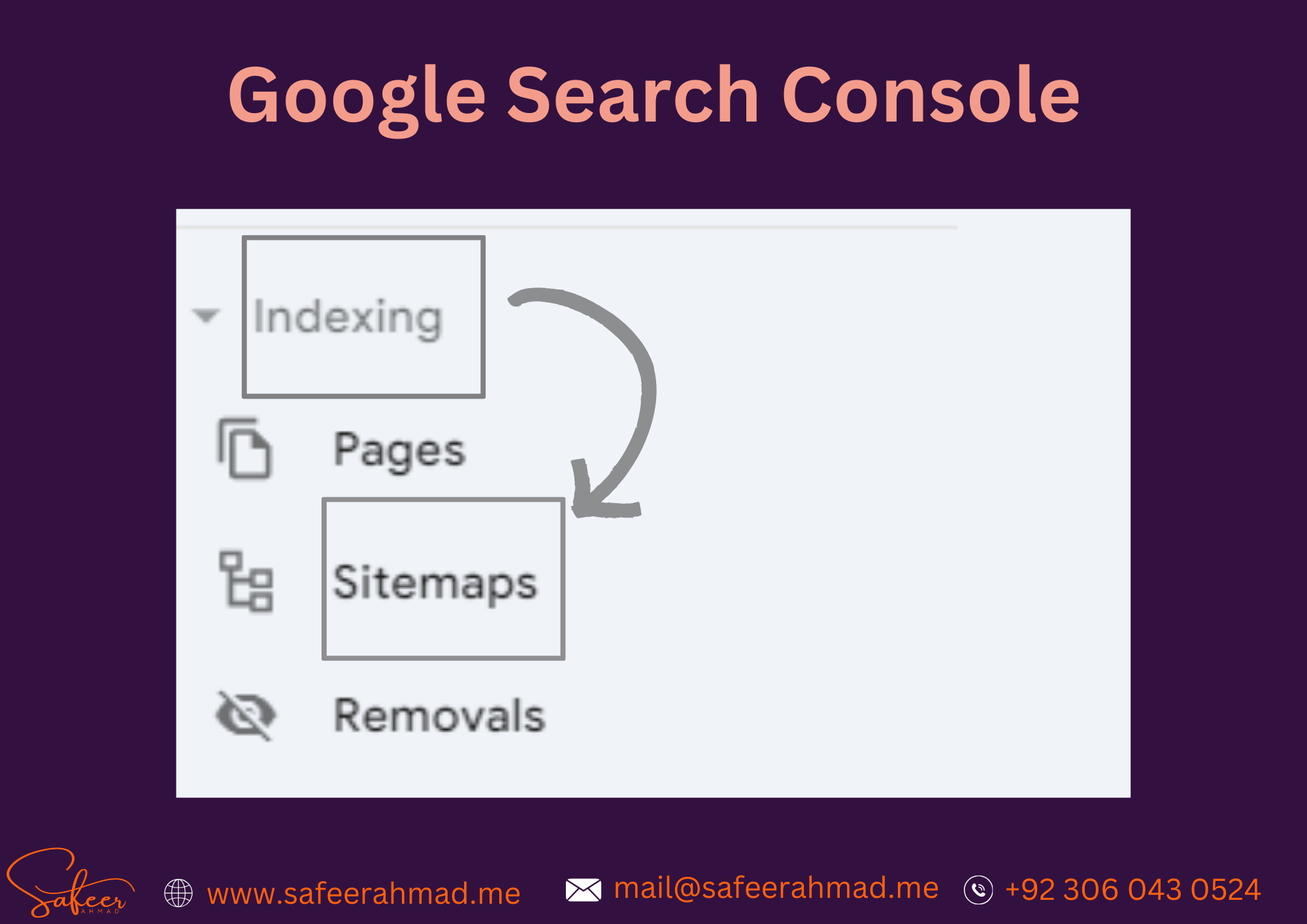
ایک بار جب آپ اپنے SiteMap کو Locate کرلیں، تو اسے گوگل سرچ کنسول (Google Search Console) کے ذریعے گوگل کو Submit کروائیں
پر کلک کریں “Indexing” > “Sitemaps”پر جائیں اور Sidebar سے Google Search Console

پھر، خالی خانے میں اپنے Sitemap کے URL کو Paste کریں اور “Submit” پر کلک کریں۔

Google کے آپ کےSitemap پر Processing کرنے کے بعد، آپ کو ایک Confirmation Message اس طرح نظر آنا چاہیے۔

اس Confirmation Message کے بعد آپ کا Sitemap گوگل سرچ کنسول (GSC) میں Submit ہوجائے گا۔
Understanding Indexing and How to Optimize for It
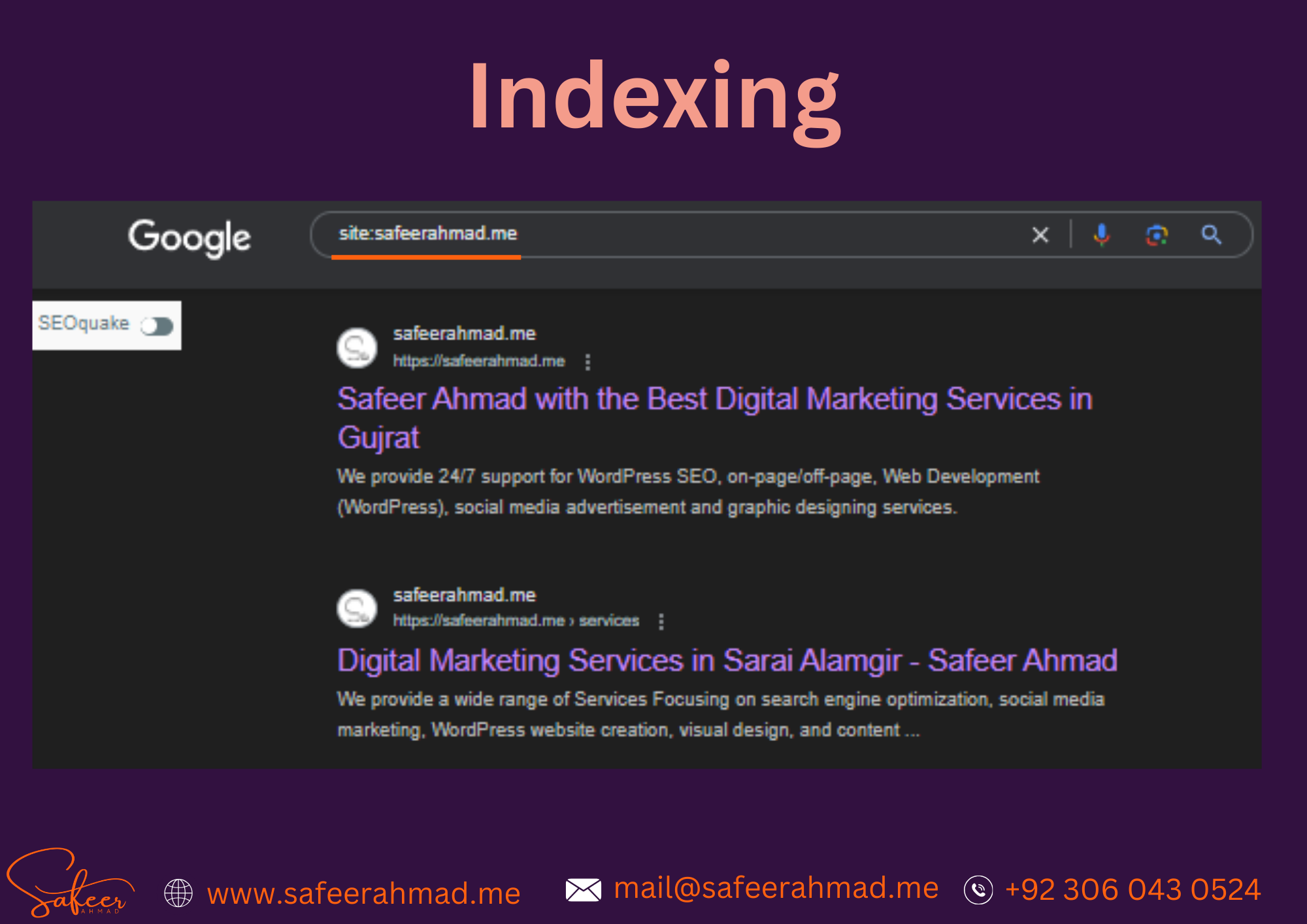
ایک بار جب سرچ انجن آپ کے Pages کو Crawl کرتے ہیں، تو وہ انPages پر موجود Content کا تجزیہ کرنے اور اسے سمجھنے کی کوشش کرتے ہیں۔ اور پھر سرچ انجن اس Content کو اپنے سرچ Index (ایک بہت بڑا Data Base جس میں اربوں Web Pages ہوتے ہیں) میں محفوظ کرتا ہے — Search Results میں ظاہر ہونے کے لیے آپ کے ویب Pages کو سرچ انجنوں کے ذریعے Indux کیا جانا چاہیے۔ یہ چیک کرنے کا سب سے آسان طریقہ ہے کہ آیا آپ کے Pages کو Index کیا گیا ہے ۔ مثال کے طور پر، اگر آپ Safeerahmad.me کی index status کو چیک کرنا چاہتے ہیں، تو آپ Google کے Search Box میں “site:www.safeerahmad.me” ٹائپ کریں گے۔ یہ آپ کو بتاتا ہے (تقریباً) Google نے Site کے کتنے Pages کو Index کیا ہے۔

Use the Noindex Tag Carefully
“Noindex” ٹیگ ایک HTML کا ٹکڑا ہے جو آپ کے Pages کو Google کے Index ہونے سے روکتا ہے۔ یہ آپ کے Web Pages کے <head> سیکشن میں رکھا جاتا ہے اور یہ اس طرح نظرآتا ہے :

مثالی طور پر، آپ چاہیں گے کہ آپ کے تمام اہم Pages کو انڈیکس کیا جائے۔ لہذا Noindex ٹیگ کا استعمال اس وقت کریں جب آپ کچھ Pages کی Indexing نہیں کرواناں چاہتے مثال کے طور پر: Thank you pages, PPC landing pages
Implement Canonical Tags Where Needed
جب Google کو آپ کی Site پر Multiple Pages پر ایک جیسا Content ملتا ہے، تو اسے بعض اوقات یہ نہیں معلوم ہوتا ہے کہ کن سے Page کو Index کرنا ہے اور Search Results میں دکھانا ہے۔ تب ہی “Canonical Tags” کام آتے ہیں۔
کینونیکل ٹیگ (rel=”canonical”) ایک لنک کی Identify Original Version کے طور پر کام کرتا ہے، جو Google کو بتاتا ہے کہ اسے کس Page کی Indexing اور Ranking کرنی چاہیے۔ ٹیگ کو duplicate page کے <head> کے اندر Paste کیا جاتا ہے (لیکن اسے Main Page پر بھی استعمال کرنا ایک اچھا Idea ہے) اور یہ اس طرح نظر اتا ہے:

Additional Technical SEO Best Practices
SEO کے موافق سائٹ کا Structure بنانا، اپنے سائٹ کاSitemap گوگل کوSubmit کرنا، اور مناسب طریقے سے Noindex اور Canonical Tag استعمال کرنے سے آپ کے Pages کو Crawl اور Index کرنے میں آسانی ہوتی ہیں۔ لیکن اگر آپ چاہتے ہیں کہ آپ کی ویب سائٹ Technical SEO کے لیے مکمل طور پر بہتر ہو، تو ان اضافی بہترین طریقوں پر غور کریں۔
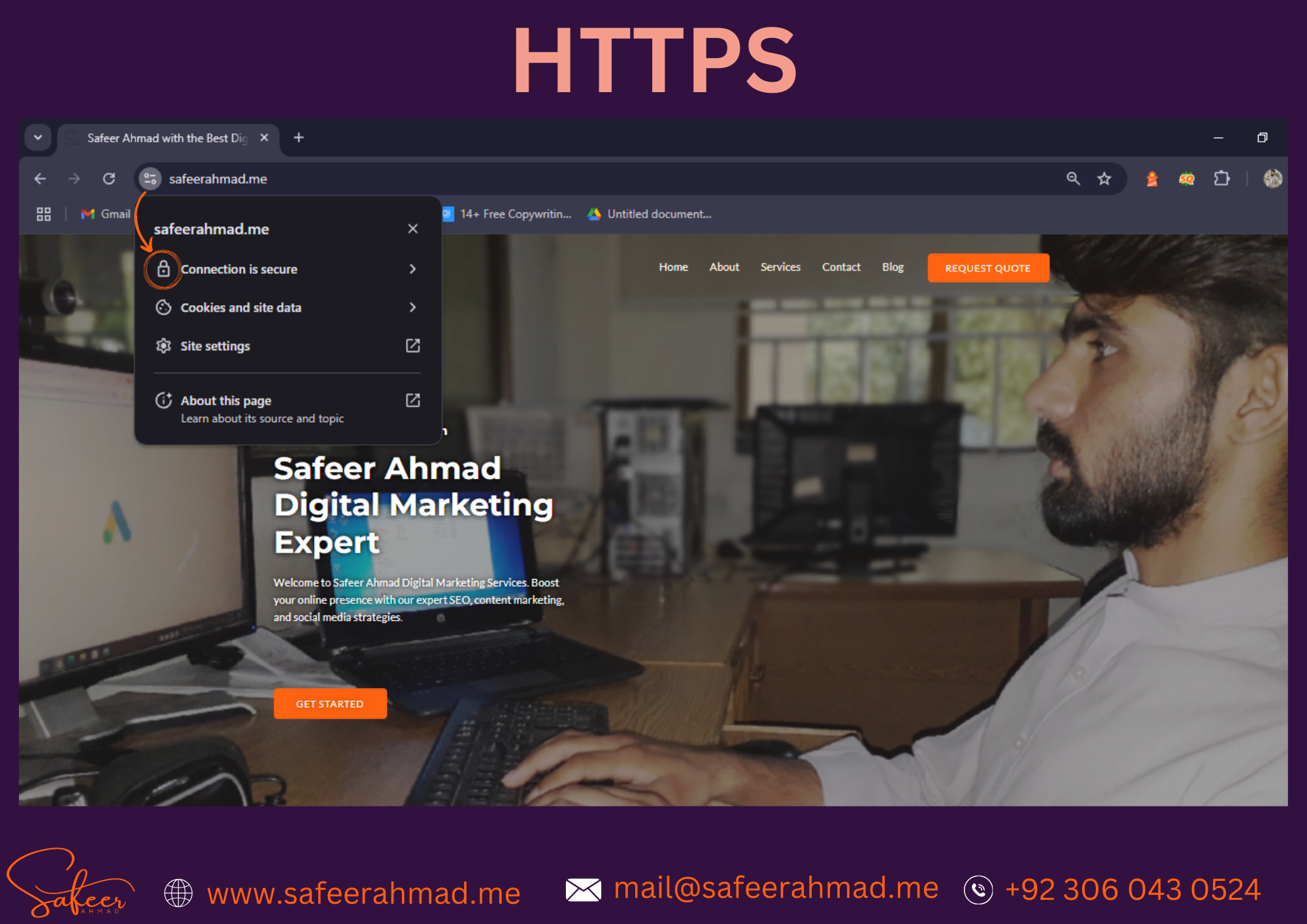
Use HTTPS
Hypertext transfer protocol secure (HTTPS) ایک Secure Version ہے۔ hypertext transfer protocol (HTTP) کا۔
یہ User کی Sensitive Information جیسے Passwords اور Credit Card Details کی حفاظت میں مدد کرتا ہے۔اور یہ 2014 سے Ranking Signal ہے۔آپ چیک کر سکتے ہیں کہ آیا آپ کی سائٹ HTTPS استعمال کرتی ہے۔تصدیق کے لیے “Lock” آئیکن پر Click کریں۔

اگر آپ کو “Not Secure” وارننگ نظر آتی ہے، تو آپ HTTPS استعمال نہیں کر رہے ہیں۔

اس صورت میں، آپ کو ایک محفوظ Secure Sockets Layer (SSL) یا Transport Layer Security (TLS) سرٹیفکیٹ انسٹال کرنے کی ضرورت ہے۔ ایک SSL/TLS سرٹیفکیٹ ویب سائٹ کی شناخت کی تصدیق کرتا ہے۔ اور جب User اس تک Access حاصل کرتے ہیں تو ایک Secure Connection قائم کرتا ہے۔ (ایک بار جب آپ کی ویب سائٹ HTTPS پر Move ہو جاتی ہے، تو یقینی بنائیں کہ آپ HTTP سے اپنی ویب سائٹ کے HTTPS ورژن میں Redirects شامل کرے ۔ یہ آپ کے HTTP ورژن پر آنے والے تمام Users کو آپ کی سائٹ کے محفوظ، HTTPS ورژن پر بھیج دے گا۔)
Find & Fix Duplicate Content Issues
ڈپلیکیٹ Content وہ ہوتا ہے جب آپ کی سائٹ پر Same Pages پر ایک جیسا Content ہو۔ مثال کے طور پر، Safeer Ahmad کے پاس ان Pages کے لیے دو مختلف URLs تھے جو تقریباً ایک جیسے ہیں:
https://safeerahmad.me/blog/tech-seo/
https://safeerahmad.me/tech-seo/
گوگل Sites کوDuplicate Content رکھنے پر جرمانہ نہیں کرتا ہے۔ لیکن Duplicate Content اس طرح کے مسائل کا سبب بن سکتا ہے
Undesirable URLs ranking in search results
Backlink dilution
Wasted crawl budget
Make Sure Only One Version of Your Website Is Accessible to
Users and Crawlers
صارفین اور Crawler کو آپ کی سائٹ کے ان دو Versions میں سے صرف ایک تک رسائی حاصل کرنے کے قابل ہونا چاہیے:
دونوں Version قابل رسائی ہونے سے Duplicate Content کے مسائل پیدا ہوتے ہیں۔ اور آپ کے Backlink Profile کی تاثیر(Effectiveness) کو کم کرتا ہے۔ کیونکہ کچھ ویب سائٹس www ورژن سے منسلک ہو سکتی ہیں، جبکہ دیگر غیر www ورژن سے لنک کرتی ہیں۔ یہ Google میں آپ کی کارکردگی کو Negatively طور پر متاثر کر سکتا ہے۔ لہذا، اپنی ویب سائٹ کا صرف ایک Version استعمال کریں۔ اور دوسرے Version کو اپنی مرکزی ویب سائٹ پر Redirect کریں۔
Improve Your Page Speed
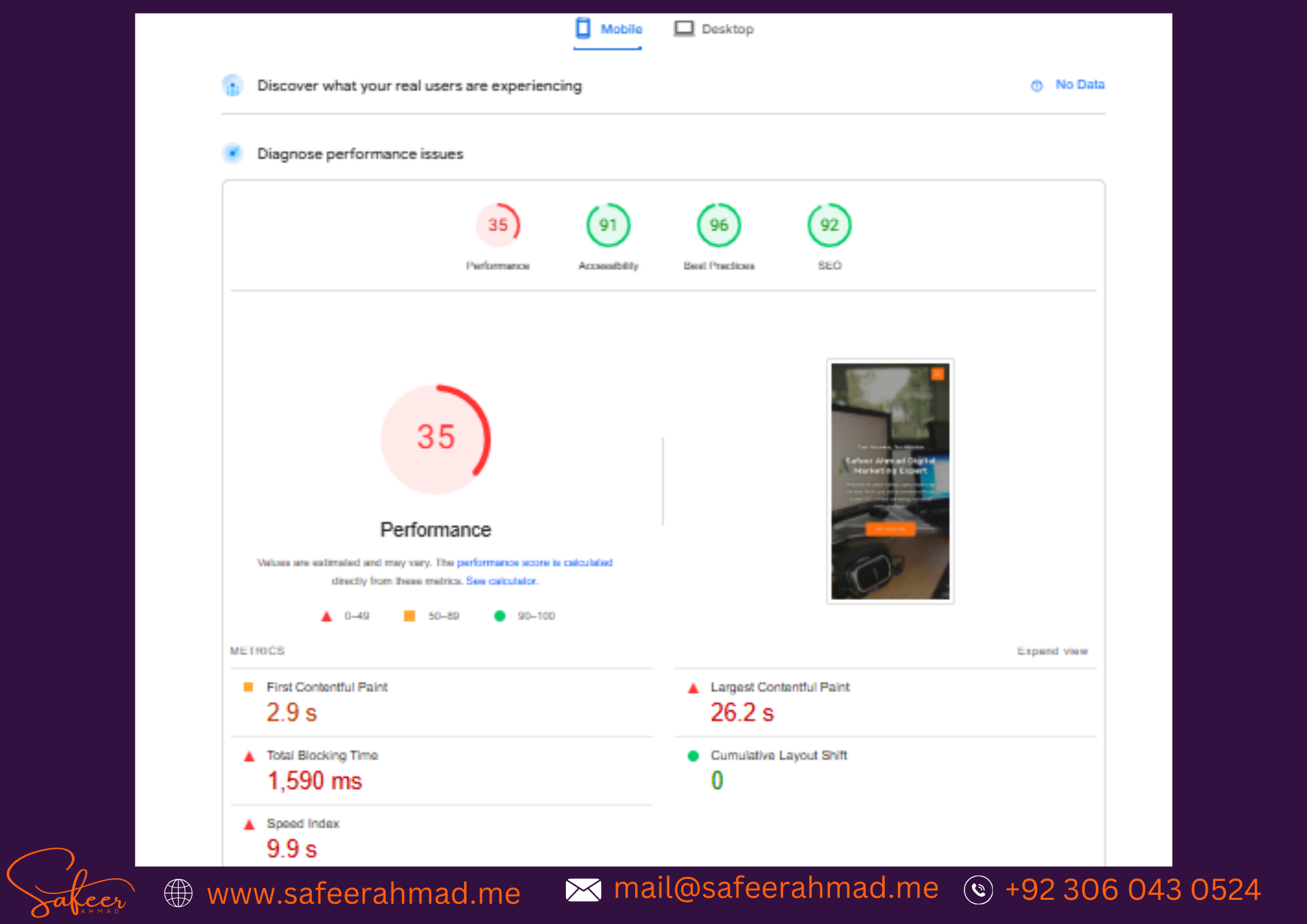
Page Speed موبائل اور Desktop دونوں Devices پر Ranking Factor ہے۔ لہذا، یقینی بنائیں کہ آپ کی Site جتنی جلدی ممکن ہو Load ہو جائے۔ آپ اپنی Website کی موجودہ Speed کو چیک کرنے کے لیے Google کے PageSpeed Insights ٹول کا استعمال کر سکتے ہیں۔ یہ آپ کو 0 سے 100 تک کارکردگی کا سکور دیتا ہے۔ نمبر جتنا زیادہ ہوگا، اتنا ہی بہتر ہے۔

آپ کی ویب سائٹ کی رفتار کو بہتر بنانے کے لیے چند ideas :
Compress your images
تصاویر عام طور پر Web Page پر سب سے بڑی فائلیں ہوتی ہیں۔ ShortPixel جیسے Image Optimization Tools کے ساتھ ان کو Compress کرنے سے ان کی فائل کا Size کم ہو جائے گا تاکہ انہیں جتنا ممکن ہو Load کرنے میں کم وقت لگے۔
Use a content distribution network (CDN)
ایک CDN آپ کے Web Pages کی Copies پوری دنیا کے Servers پر Store کرتا ہے۔ اس کے بعد یہ Visitors کو قریبی Server سے جوڑتا ہے، اس لیے Requested Files کے سفر کے لیے Less Distance ہے۔
Minify HTML, CSS, and JavaScript files
Minification فائل کے سائز کو کم کرنے کے لیے Code سے غیر ضروری Characters اور Whitespace کو ہٹاے۔ جو Page Load Time کو بہتر بناتا ہے۔
Ensure Your Website Is Mobile-Friendly
گوگل Mobile-First Indexing کا استعمال کرتا ہے۔ اس کا مطلب یہ ہے کہ یہContent کو Index اور Rank Content کرنے کے لیے Web Pages کے موبائل Version کو دیکھتا ہے۔ لہذا، یقینی بنائیں کہ آپ کی ویب سائٹ Mobile Devices پر مطابقت رکھتی ہے۔ یہ دیکھنے کے لیے کہ آیا یہ آپ کی سائٹ مطابقت رکھتی ہے، اسی PageSpeed Insights ٹول کا استعمال کریں۔
Use Breadcrumb Navigation
بریڈ کرمب Navigation (یا “Breadcrumb”) Text Link کا ایک Trail ہے جو User کو دکھاتا ہے کہ وہ Website پر کہاں ہیں اور وہ اس Point تک کیسے پہنچے ہیں۔

یہ Links سائٹ Navigation کو آسان بناتے ہیں۔
صارفین Back Button کو بار بار استعمال کیے بغیر یا پیچیدہ مینو ڈھانچے(Complex Menu Structures) سے گزرے بغیر Higher-Level Pages پر آسانی سے Navigate کر سکتے ہیں۔
لہذا، آپ کو یقینی طور پر Breadcrumb کو لاگو کرنا چاہئے خاص طور پر اگر آپ کی سائٹ بہت بڑی ہے۔ ایک Ecommerce Site کی طرح۔
یہ SEO کو بھی فائدہ پہنچاتے ہیں۔ یہ اضافی Links آپ کی پوری Website پر Link Equity (PageRank) کو Distribute کرتے ہیں۔ جو آپ کی سائٹ کوHigher Rank کرنے میں مدد کرتا ہے۔
اگر آپ کی ویب سائٹ WordPress یا Shopify پر ہے تو، Breadcrumb Navigation کو لاگو کرنا خاص طور پر آسان ہے۔
کچھ Themes میں Breadcrumbs شامل ہو تے ہیں۔ اگر آپ کے Theme میں نہیں ہے، تو آپ Yoast SEO استعمال کر سکتے ہیں اور یہ آپ کے لیے سب کچھ ترتیب دے گا۔
Use Pagination
Pagination ایک Navigation تکنیک ہے جو Content کی ایک طویل فہرست کو Multiple Pages میں تقسیم کرنے کے لیے استعمال ہوتی ہے۔
![]()
یہ Approach لامحدود Scrolling پر پسند کیا جاتا ہے۔
لامحدود Scrolling میں، Content متحرک (Dynamically) طور پر Load ہوتا ہے جب Users صفحہ کو نیچے Scroll کرتے ہیں۔ یہ Google کے لیے ایک مسئلہ پیدا کرتا ہے۔ کیونکہ یہ متحرک (Dynamically) طور پر لوڈ ہونے والے تمام Content تک رسائی حاصل کرنے کے قابل نہیں ہوسکتا ہے۔ اور اگر گوگل آپ کے Content تک رسائی حاصل نہیں کرسکتا ہے، تو یہ Search Results میں ظاہر نہیں ہوگا۔
Review Your Robots.txt File
ایک Robots.txt فائلGoogle کو بتاتی ہے کہ اسے Site کے کن حصوں(Parts) تک رسائی(Access) حاصل کرنی چاہیے اور کن حصوں (Parts) تک نہیں پہنچنا چاہیے۔

آپ کی Robots.txt فائل آپ کے Home Page کے URL پر آخر میں “/robots.txt” کے ساتھ ہوتی ہے۔ مثال کے طور پر
اس بات کو یقینی بنانے کے لیے چیک کریں کہ آپ غلطی سے ان Important Pages تک Access کو Block نہیں کر رہے ہیں جنہیں Google کو Disallow دینے کی ہدایت کے ذریعے کرال کرنا چاہیے۔
مثال کے طور پر، آپ اپنی Blog Post اور ویب سائٹ کے Regular Pages کو Block نہیں کرنا چاہیں گے۔ کیونکہ پھر وہ گوگل سے Hidden ہو جائیں گے۔
Implement Structured Data
سٹرکچرڈ ڈیٹا(Structured data ) (جسے Schema Markup اپ بھی کہا جاتا ہے) وہ Code ہے جو Google کو Page کے Content کو بہتر طور پر سمجھنے میں مدد کرتا ہے۔ مناسب سٹرکچرڈ ڈیٹا (Structured data ) کو شامل کرنا آپ کے Pages کو Rich Snippets حاصل کرنے کی اجازت دیتا ہے۔ Rich Snippets زیادہ دلکش (Appealing) کے Search Results پر ہوتے ہیں جن میں Title اورDescription کے نیچے ظاہر ہونے والی اضافی Information ہوتی ہیں۔ مثال کے طور پر :

Rich Snippets کا فائدہ یہ ہے کہ وہ آپ کے Pages کو دوسروں سے الگ بناتے ہیں۔ جو آپ کے click-through rate) CTR) کو بہتر بنا سکتا ہے۔
مثال کے طور پر، اگر آپ ایک E-Commerce اسٹور چلاتے ہیں، تو اپنے Products کے Pages پر Product Structured Data شامل کرنا معنی خیز ہے۔
Organization Page کے لیے کوڈ کچھ اس طرح نظر آ سکتا ہے۔
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “EducationalOrganization”,
“name”: “Institute of Information Technology Sarai Alamgir”,
“alternateName”: “IIT Sarai Alamgir”,
“url”: “https://iitsaraialamgir.com/”,
“logo”: “https://iitsaraialamgir.com/wp-content/uploads/2024/01/Logo”,
“sameAs”: [
“https://iitsaraialamgir.com/”,
“https://www.facebook.com/mciit.pk”
]
}
</script>
اس طرح کے بہت سے مفت سٹرکچرڈ ڈیٹا (Structured data) جنریٹر ٹولز موجود ہیں۔ لہذا آپ کو ہاتھ سے کوڈ لکھنے کی ضرورت نہیں ہے۔
اور اگر آپ WordPress استعمال کر رہے ہیں، تو آپ سٹرکچرڈ ڈیٹا (Structured data) کو لاگو کرنے کے لیے Yoast SEO Plugin استعمال کر سکتے ہیں۔
Find & Fix Broken Pages
آپ کی ویب سائٹ پر ٹوٹے ہوئے (broken pages) Pages ہونے سے Users کے Experience پر منفی اثر پڑتا ہے۔مثال کے طور پر :

اور اگر ان Pages کےBacklinks ہیں، تو وہ ضائع ہو جاتے ہیں کیونکہ وہ Dead Resources کی طرف اشارہ کرتے ہیں۔ اپنی Site پر Broken Page تلاش کرنے کے لیے، Semrush کی Site Audit Tool کا استعمال کرتے ہوئے اپنی Site کو Crawl کریں۔
Optimize for the Core Web Vitals
کور ویب وائٹلز(Core Web Vitals) Speed میٹرکس ہیں جنہیں گوگل صارف کے تجربے (User Experience) کی پیمائش (Measure) کے لیے استعمال کرتا ہے۔
ان میٹرکس میں شامل ہیں :
Largest Contentful Paint (LCP) : کسی Webpage کو Userکے لیے اپنا سب سے بڑا Element لوڈ کرنے میں لگنے والے وقت کا حساب لگاتا ہے۔
First Input Delay (FID) : ویب Page کے ساتھ User کے پہلے Interaction پر React ظاہر کرنے میں لگنے والے وقت کی پیمائش (Measure) کرتا ہے۔
Cumulative Layout Shift (CLS) : ویب Page پر مختلف Elements کی ترتیب میں غیر متوقع (Unexpected) تبدیلیوں کی پیمائش کرتا ہے۔
اس بات کو یقینی بنانے کے لیے کہ آپ کی Website کور ویب وائٹلز (Core Web Vitals) کے لیے موزوں ہے، آپ کو درج ذیل Scores کا Aim بنانا ہوگا :
- LCP—2.5 seconds or less
- FID—100 milliseconds or less
- CLS—0.1 or less
نتیجہ / conclusion :
Technical SEO ویب سائٹ کی کامیابی کی ریڑھ کی ہڈی (Backbone) ہے۔ اپنی سائٹ کی ساخت، رفتار اور Mobile-Friendly کو بہتر بنا کر، آپ User اور سرچ انجن (Search Engine) دونوں کے لیے نیویگیٹ (Navigate) کرنا آسان بناتے ہیں۔ یہ One-time fix نہیں ہے بلکہ آگے رہنے کی مسلسل کوشش (Ongoing Effort) ہے۔ اس پر Focus کریں، اور آپ کی ویب سائٹ Competitive ڈیجیٹل دنیا میں نمایاں ہوگی۔

